
HTML (Hyper-Text Markup Language) è un linguaggio che consente la scrittura di ipertesti. Nella maggior parte dei casi gli ipertesti realizzati in HTML sono fruibili via internet attraverso particolari programmi chiamati browser. Si osservi però che tale linguaggio potrebbe essere utilizzato anche per scopi differenti, come per esempio la realizzazione di presentazioni e la scrittura di documenti.
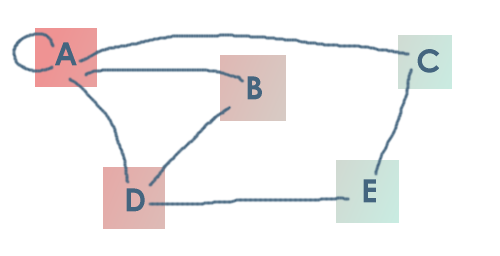
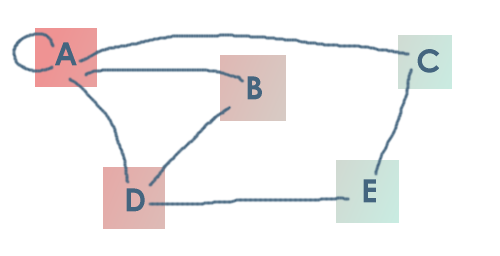
Per ipertesto intendiamo un insieme di pagine (più genericamente dette nodi) non organizzate sequenzialmente bensì collegate in una struttura a grafo da un insieme di puntatori (o link). Generalmente i link consentono diverse sequenze di percorrimento del grafo; sta al singolo utente scegliere la sequenza che preferisce.

HTML non è un linguaggio di programmazione: infatti non consente di realizzare programmi (sequenze di istruzioni che implementano un metodo per risolvere un problema). È un linguaggio per la rappresentazione di contenuti. Il concetto principe è quello di tag (etichetta): un documento html è un file di testo che può essere annotato utilizzando speciali etichette (fra parentesi angolari). L'utente non può inventare tag propri bensì utilizza quelli definiti nel linguaggio.
I tag vengono interpretati dal browser i quali eseguono in corrispondenza di ciascuno una precisa operazione di presentazione. Si noti che browser diversi eseguono ciascuno una propria interpretazione dei tag. In altri termini lo stesso documento viene presentato in modi differenti da browser differenti.