APPUNTI DI HTML
(TERZA LEZIONE)
1.
I LINK
Il
web è costituito non da testi ma da ipertesti.
I
link ci permettono di passare da un testo all’altro. I link sono formati da due
componenti:
|
il contenuto |
"nasconde"
il collegamento (Può essere testo o immagine). È
la parte visibile del link, e proprio per questo l’utente deve essere sempre
in grado di capire quali sono i collegamenti da cliccare all’interno della
pagina. |
|
la risorsa |
verso cui il collegamento
punta. Si
tratta di un’altra pagina (sullo stesso server o su un server diverso),
oppure è un collegamento interno a un punto della pagina stessa. |
Scrivendo:
Un bel sito in flash si trova su <a
href="http://www.ween.com">WEEN.COM</a>.
Avremo come risultato:
“Un bel sito in
flash si trova su WEEN.COM”
Quindi:
apertura
tag (CONTENUTO) chiusura tag
↓ ↓ ↓
<A HREF=“http://www.ween.com”>WEEN.COM</A>
↓ ↓
attributo
valore attributo
(RISORSA)
(PERCORSO)
È indifferente che la risorsa verso cui punta il
collegamento sia una pagina HTML di un sito, un’immagine, un file pdf , un file
zip, o un file exe: il link funziona allo stesso modo indipendentemente dal
tipo di risorsa; poi il browser si comporterà in modo differente a seconda
della risorsa.
|
RISORSA |
COMPORTAMENTO DEL BROWSER |
|
Immagine .gif, .jpg, .png |
Viene
visualizzata nel browser |
|
Documento .html, .pdf, .doc |
La pagina è visualizzata
nel browser. |
|
File .zip, file .exe |
Viene chiesto all’utente
di scaricare il file. |
Come risorsa
si può specificare un indirizzo è mail.
La sintassi è la seguente:
<a href
="mailto:paolorossi@katamail.com"> Manda una e-mail a Paolo
Rossi</a>
Visualizzeremo: “Manda una e-mail a Paolo Rossi”
In
questo caso si aprirà direttamente il client di posta dell’utente con
l’indirizzo e-mail pre-impostato.
2. I PERCORSI DEI LINK
Il percorso di un link, valore
dell’attributo href, può essere di tre tipi:
a) ASSOLUTO.
Un percorso assoluto specifica per intero
tutto l’indirizzo della risorsa a cui punta il link.
Se il documento a cui vogliamo puntare si trovia in
una particolare directory del sito di destinazione, con i percorsi assoluti non
abbiamo che da indicare il percorso per esteso.
Per esempio:
<a
href="http://www.repubblica.it/spettacoli_e_cultura/index.html">spettacolo
e cultura</a>
Possiamo vedere chiaramente che il link indica un
percorso assoluto e fa riferimento ad una particolare directory.
In questo caso:
|
http:// |
Indica
al browser di utilizzare il protocollo per navigare nel web (l’http) |
|
www.repubblica.it/ |
Indica
di fare riferimento al sito www.repubblical.it |
|
spettacoli_e_cultura/ |
Indica
che la risorsa indicata si trova all’interno della cartella "
spettacoli_e_cultura " |
|
index.html |
Indica
che il file da collegare è quello chiamato "index.html" |
per creare un collegamento assoluto è sufficiente fare
riferimento all’url che normalmente vedete scritto nella barra degli indirizzi.
b) RELATIVO:
I percorsi relativi fanno riferimento alla posizione
degli altri file rispetto al documento in cui ci si trova in quel momento.
Per linkare due pagine che si trovano all’interno
della stessa directory è sufficiente scrivere:
<a
href="pagina_da_linkare.html">
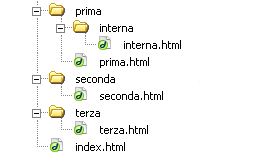
In una situazione di questo genere:

poniamo di voler inserire all’interno della pagina
“index.html” un link alla pagina "interna.html": facciamo quindi
riferimento al file "interna.html", che si trova all’interno della
directory "interna", che a sua volta si trova all’interno della directory
"prima".
Scriveremo quindi:
<a
href="prima/interna/interna.html">Visita la pagina
interna</a>
Vediamo adesso l’esempio opposto: dalla pagina
"interna.html" vogliamo far riferimento a una pagina
("index.html") che si trova più in alto di due livelli.
La sintassi sarà:
<a
href="../../index.html">Visita la pagina index</a>
PER
RIASSUMERE:
·
Per far riferimento a un
file che si trovi all’interno della stessa directory basta linkare il nome del
file.
<a href="pagina_da_linkare.html">
·
Per far
riferimento a un file contenuto in una cartella di livello inferiore alla
posizione corrente, basta nominare la cartella seguita dallo "slash",
e poi il nome del file secondo la formula: cartella/nomeFile.html.
<a
href="prima/interna/interna.html">Visita la pagina
interna</a>
·
Per tornare su
di un livello, è sufficiente digitare: ../nomeFile.html.
<a
href="../../index.html">Visita la pagina index</a>
c) INTERNO
(ANCORAGGIO):
Per creare un indice interno al documento si
utilizzano le ancore dichiarando un attributo name
all’interno di un tag <a>:
<a
name="primo">Primo paragrafo</a>
In un ipotetico indice è possibile far riferimento
all’àncora presente all’interno del documento attraverso un link che punti ad
essa:
<a
href=”#primo”>Vai al primo paragrafo</a>
il cancelletto indica che il collegamento deve cercare
un àncora chiamata "primo" all’interno della pagina stessa.
Per creare un indice interno alla pagina si procede
dunque in due fasi distinte:
·
creazione dell’ancora a
cui puntare (<a name="nome_ancora">)
·
creazione del collegamento
all’ancora appena creata e riferimento attraverso il cancelletto (<a
href="# nome_ancora">)
3. I COLORI DEI LINK
Anche il colore dei link di tutta la pagina può essere tramite gli attributi del body:
·
I link secondo le
impostazioni predefinite sono blu, per cambiare colore:
<body
link="red">
·
I link visitati secondo
le impostazioni predefinite sono viola, per cambiare colore:
<body
vlink="yellow">
·
Per scegliere il colore
dei link attivi (il collegamento è attivo nel momento in cui il link è stato cliccato
e sta avvenendo il passaggio da una pagina all’altra): <body alink="yellow">
4.
LE IMMAGINI IN
INTERNET
In
una pagina HTML possiamo inserire anche delle immagini.
La
risoluzione Internet è , di solito, 72 dpi (Dots Per Inch)
I
formati ammessi nel Web sono tre:
·
GIF (Graphic Interchange Format): le GIF
sono immagini con al massimo 256 colori (dunque con colori piatti e senza
sfumature). E’ il formato tipico di grafici e icone.
·
JPG: è l’acronimo del gruppo di ricerca che ha ideato
questo formato (il Joint Photographic Experts Group), idoneo
per le immagini di qualità fotografica
·
PNG (Portable Network Graphic). Il PNG è
un tipo di immagine introdotto recentemente dal W3C per risolvere i
problemi di copyright del formato GIF (che è appunto proprietario); oggi il PNG
è letto dalla quasi totalità dei browser e offre alcune caratteristiche che gli
altri formati non hanno (come il supporto al canale alfa, caratteristica questa
non ancora perfettamente supportata da ogni browser).
E’
importante ricordare che il codice HTML fornisce delle indicazioni al browser
su come visualizzare il testo e le immagini - ed eventualmente i video e i
suoni - all’interno della pagina: il testo (come abbiamo visto) è scritto
direttamente nel file HTML, le immagini invece sono caricate insieme alla
pagina.
Quindi non inserite immagini troppo pesanti
(ricordatevi di ottimizzare sempre i file); bisogna evitare inoltre di
sovraccaricare la pagina con troppe immagini; inserire troppe immagini
significa creare pagine lente da caricare.
La
sintassi per inserire una immagine è:
<img src="
miaImmagine.gif">
img
significa image, cioè immagine e src
significa source, cioè origine.
Il
tag <img> è un tag “vuoto”,
“empty”, che non ha la necessità di essere chiuso.
Per
indicare nel codice la larghezza (width) e l’altezza (height)
dell’immagine:
<img
src=" miaImmagine.gif" width="224"
height="69" >
Indicando le dimensioni dell’immagine, si evita di
vedere la pagina costruirsi man mano che viene caricata, dal momento che il
browser non sa quali siano le dimensioni dell’immagine, finché questa non sia
caricata completamente.
Altri
attributi del tag <img>
|
TITLE |
Visualizzazione
del testo che commenta l’immagine quando ci si sofferma sopra col puntatore. <img
src=”miaImmagine.gif" title="miaImmagine"
width="200" height="70"> |
|
|
BORDER |
Visualizza un bordo intorno all’immagine
specificando la grandezza (in pixel) del bordo attorno all’immagine: <img src="miaImmagine.gif
" border="3" width="200"
height="70"> i
link lasciano sempre di default un bordo di un pixel attorno
all’immagine (il colore sarà quello espresso nel body
dall’attributo link, oppure quello default – blu – se non
specificato altrimenti). Se non si desidera avere i
bordi, sarà necessario impostare il valore dell’attributo border a “0”: <a
href="http://www.miosito.com" > <img
src="miaImmagine.gif" border="0"
width="224" height="69"> </a> |
|
|
ALIGN=”LEFT”/ “RIGHT” |
Allinea l’immagine a sinistra o a
destra e vi fa scorrere il testo intorno. |
|
|
ALIGN=”TOP”/ “MIDDLE”/”BOTTOM” |
Allinea l’immagine sopra, al
centro o sotto rispetto al testo
intorno. |
|
|
hspace (horizontal space,
"spazio orizzontale") |
spazio
orizzontale (in pixel) che deve essere lasciato tra l’immagine e cioè che la
circonda. |
|
|
vspace (vertical space,
"spazio verticale") |
spazio
verticale (in pixel) che deve essere lasciato tra l’immagine e cioè che la
circonda. |
|
Inserire un’immagine
di sfondo.
Per
inserire un’immagine come sfondo è sufficiente utilizzare la seguente sintassi:
<body background="imgSfondo.gif">
Scrivendo:
<body
bgcolor="#0000ff" background="imgSfondo.gif">
è possibile combinare due
attributi (bgcolor e background), in modo che mentre l’immagine di sfondo viene
caricata, venga comunque visualizzata una colorazione della pagina.